Top 19 Creative And Helpful Thumbnail Image Gallery Kit

Responsive Tile Gallery is a completely responsive image gallery.Responsive Tile Gallery Features:
A fully responsive image gallery
Add captions to your images in the gallery and in the lightbox
Option to use thumbnail images for faster load times
Responsive Tile Gallery is supported on IE8 and up, Chrome, Firefox, Safari, Opera, iPhone, iPad, Android Devices, and most devices with web support.Responsive Tile Gallery comes with complete documentation, from installation features to CSS theme customization!
100% of feature updates to the Responsive Tile Gallery were user suggestions.Added support for image captions
You can now pick the initial category the gallery should show.
2. WOW Slider

WOW Slider is a fantastic responsive image slider with
killer animations and tons of professionally made templates. NO Coding - WOW Slider is packed with a drag-n-drop wizard to create beautiful slideshows in a matter of seconds without coding and image editing. Wordpress plugin and Joomla module are available.
Also, you can share your slider on Facebook.

Creative Gallery – A must have WordPress Image Gallery is a first of its kind of image gallery, built using jQuery and CSS3.A Very Creative and unique style of gallery.Add any number of albums (boxes) in the gallery and images (icons) in the album.Redirect to a particular Website URL or POP UP a large image on click of icons.Manage spacing among album boxes in the gallery.

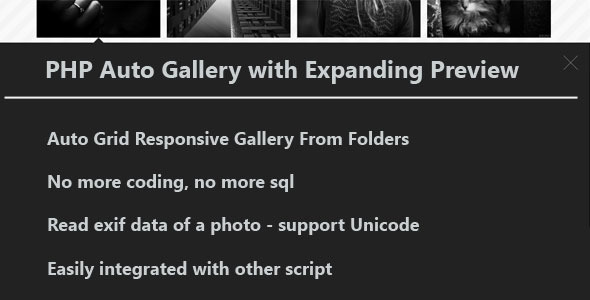
PHP Thumbnail Grid With Expanding Preview is a leightweight, easy to use gallery
script inspired by thumbnail image gallery with support for .GIF image
It generates thumbnails for faster loading times and uses a thumbnail grid with expanding preview for displaying

The jQuery Google+/Picasa PHP image gallery script allows you to show all your Google+/Picasa albums (images) on your website.No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added 2nd Cloud based Image Scaling Service to create Thumbnails
Added option to disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)
Added option to show album name either above or below thumbnail

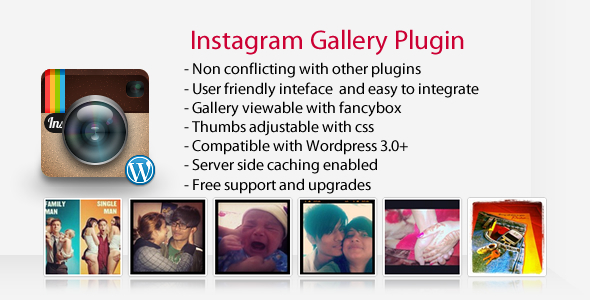
Instagarm Gallery – A gallery plugin wordpress
Instagram Gallery – WordPress Plugin is the lightbox plugin for wordpress gallery that will enable you to display your snaps you or another account have uploaded to instagram or images with hashtags. This includes variety of configuration to have control over the gallery.Display Gallery on any page (using Page select dropdown on backend), or via shortcode
All Gallery images are ready to be customized via CSS. All the original content will be displayed after the gallery. So making it easy to display more text about on bottom of gallery show.Can show gallery images any user (media not marked private) or images of desired hash tags
Ability to choose display for CSS image gallery Direct Page select or shortcode integration
Options to select thumbnail size
Option to select view interface for image (fancybox or view on instagram website)
(automatic row break would be inserted after row image count to maximum)
Custom CSS option to enter the custom css for the Gallery
Option to integrate gallery using shortcode to display Instagram images from another user account.Ability to embed gallery using WordPress Widget (From Version 2.

Keyboard events added (left/right = next/prev, up/down toggles thumbnail strip)
Create a lightbox where every image, video and song can be individually shared.Automatic Youtube and vimeo thumbnail size loading
A boatload of jQuery thumbnail gallery Hovers and Tooltips
Optional gallery-style thumbnails
Options to set the lightbox thumbnail width and height
First, you have the choice to load a specific thumbnail of your choice.If none are chosen, and the lightbox item is a clickable thumbnail to begin with, JackBox will grab and resize that thumbnail instead.If these options aren’t available, JackBox will then attempt to grab the large version of the lightbox image gallery jQuery and resize it.And as a last resort, JackBox will just use a default thumbnail of your choosing. Any image and title that gets posted will be explicitly chosen by Facebook.PREVIEW IMAGE SOCIAL BUTTONSKim Peterson

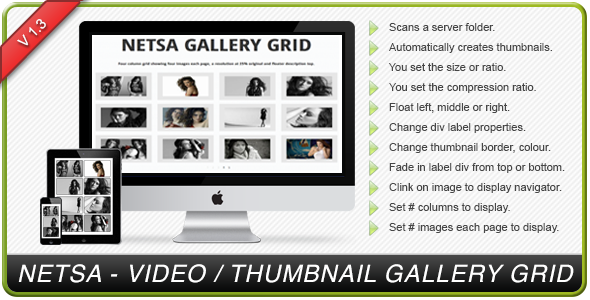
NETSA – GALLERY GRID is a web based application that will iterate through a folder on your server, create thumbnails and create a CSS gallery image of your images with the following features.New: YouTube, Create a gallery of YouTube video’s.Set the youtube thumbnail image size or a ratio of the original image.Set the thumbnail quality.Set the thumbnail border.Set the thumbnail mouseover background colour.Set gallery position on screen (Left, Right or Center).Set label position for each thumbnail (Top or Bottom).net/ for the images, i’ve contained a set in the Gallery folder but they are not for resale and can be freely downloaded from the Wallcoo web page.

Features include choosing thumbnail image and size, autoplay, click, load and error event handlers, easy styling and chainability. It only takes a minute to drop in the code and with a single line of jQuery javascript – your website has a video gallery!

Auto Grid Responsive Gallery
The subfolders will be the categories that will appear at the top, and the plugin will make a grid responsive gallery with the images. You can link to another page when you click in a thumbnail
New Feature: If you want to link to a page when you click on an image instead
of opening a light box just in the name of the image specify the url like this:
Fixed some behavior with the tabs when the gallery load more images.WHAT it does: when you scroll at the bottom of the gallery it load more images automatically, you can see a demo here: http://gmdae.

Global Gallery comes with three gallery layouts, four lightboxes ready to use and is designed to be visible on each device: whether you are using a retina MacBook or an Android phone.100% multilanguage – Global Gallery now is completely translatable both in front and back-end. Everything has been studied to work seamlessly together and give users the best “image experience” possible.Global Gallery has been completely enhanced, almost all the code has been optimized and many new features has beed added.Gallery Collections: Need a smart and clean way to display and categorize multiple galleries galleries? Now you can create gallery collections. Using the “easy-sorting mode” the gallery builder will become compact, allowing you to sort everything seamlessly.Choose if display your images with a classic gallery layout, a masonry one or with the new PhothoString one (see layout examples here). Finally, set the thumbnail center to display images always correctly.With Global Gallery you can make everything in few seconds!
Why using only wordpress images? Global Gallery is ready to catch images from:
Global Gallery albums (created via FTP)
Automatic gallery creation
Don’t want to lose time selecting images one by one? Global gallery allow you to create a gallery only with a click.Set the interval on which the gallery is re-built.Finally, choose if add images randomly and set a maximum images number for the gallery.Why forcing you to use a specific lightbox? Global Gallery comes with four lightboxes ready to use: Fancybox, ColorBox, PrettyPhoto and the brand new LCweb lightbox!
Protect your images disabling the right click and moreover with the Global Gallery watermark system.Just choose wich image use, the opacity and the position.1 Click fast setup, thumbnail effects and much more
Global Gallery comes also with two premium effects to apply to your thumbnails: grayscale and blur!
Everything is fully custimizable: set the overlays position and visibility, the thumbnail colours, borders, and much more!
To make the plugin easy for everyone, the documentation comes with detailed videos explaining each step necessary to setup and use Global Gallery:
First gallery creation w/ WP library
Galleries with Global Gallery albums
Automatic gallery creation
The fetchable image number for socials depends on their rules.

The gallery can have any number of images and each image can be of any size, but proportional to a base thumb width and height. When a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. Support for any number of images and each image can be of any size, but proportional to a base thumb width and height
Customizable thumbnails border and background: each thumbnail can have a border and a background, the thumbnail’s background color, the border’s size and the border’s color are customizable, also the thumbnails border color can be tweened from a normal color to a selected color. Thumbnail’s description or thumbnails media icons: each thumb can have a short description with a transparent background under it or a media icon which represents a link, video or image, this are visible when the mouse is over a thumbnail, the text can be formatted with CSS, the jQuery background slideshow and opacity also can be modified (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. Zoom and panning support for images: you can zoom in and out an image and you can pan the image, in this way you can see the image in great detail (optional).

You can use it to show the recent posts from your blog or a gallery from your vacation.CSS3 technology - this gallery uses cutting-edge css3 definitions to render awesome 3D effects in supporting browsers, the others will degrade gracefully
iPhone / iPad optimized – this gallery has been optimized for Apple touch devices
[ADD] You can have multiple images on a project now ( if the item is of type image and has a “item gallery” attached )
[add] new Features for ZoomBox lightbox like gallery, zoom on photo
[fix] accordion style inside gallery fix – now works on the Item Gallery tab
[add] new Portfolio Item type – gallery
[tweak] now thumbnails resemble the whole image
tweaked big image to use the native wordpress media uploader
added gallery mode to posts on skins accordion and clean – as shown in the preview
added Overwrite Item Link with Big Image field in each portfolio item meta
fixed do not open Big Image in lightbox field
added support for download vimeo youtube videos in the big image field
added support for not opening the image gallery wordpress in a light box
When a user click on an image it zoom out.Is it possible to place a link to the image? We would like to navigate the user to the page of the course by clilcking on the image.Yes, it’s possible to not use lightbox zoom in on the featured image. You have 2 parts of the Portfolio Item, and you can link them to whatever, a responsive lightbox image gallery zoom in, a custom link ( that you choose ), the portfolio item link or nothing at all.Nice plugin – I’m wondering is it possible to link the thumbnail to an existing gallery using a link. Rather than clicking on the thumbnail to get a bigger image ?
Set any link inside the Big Image and set Open Big Image in Lightbox to OFF
The carousel is 100% skinable via CSS and the icons are simply image, you can just go ahead and replace them, position again is part of css so easily changeable.Another question please, how i can fix the gallery at the center of my page? it’s always in the left.You just write the link to the video in the Big Image field ( ie https://vimeo.free updates – even if the value of this gallery increases with upcoming updates, you will get them for free
14. ImagePress

ImagePress is a multi-purpose fully-featured and WordPress-integrated image gallery plugin.image information stored in WordPress database;
allows image moderation or direct publishing;
allows image sorting by category, date, title, ID, random, both ASC and DESC;
option to choose maximum width for thumbnails (create nicer looking thumbnail rows and cols, masonry-enhanced);
customizable image upload size;
Use the shortcode tag [imagepress-random] in any post or page to display a random image.Use the shortcode tag [imagepress-random category="landscapes"] in any post or page to display a random image in a specific category.

The jQuery popup lightbox Gallery script allows you to show all your Facebook albums (images) on your website.No need for PHP unless internal image scaler is utilized; an external (web based) image scaling service is utilized by default
While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Once you purchased the script, you will receive a full manual that explains all available settings and also includes some information about the generated markup and how to target / call tool-tip content and image links with alternative plugins.Added 2nd Cloud based Image Scaling Service to create Thumbnails
Added option to disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)
Fixed error where the link to the full size image (disk icon) does not always use the correct link
Added option to show album name either above or below thumbnail
Added Option to match album thumbnail look with photo thumbnail look

Nova Gallery is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You have the option of presenting your items in two different modes, which are a Thumbnail Grid and Full-width view, and you also have the option of switching between the two modes. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from lightbox mobile phones to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices. Try the gallery demos and resize your browser to see the responsive design of the gallery in action. All gallery data is passed in a simple XML file. Two display modes – Thumbnail Grid & Full-width. The Thumbnail Grid mode features a Masonry layout and you can control the spacing between items by applying margins through css,
This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). Supports multiple gallery sets or albums. The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width. The gallery is mobile device friendly with touch screen support. Handy keyboard shortcuts have been provided for easier navigation of the gallery. The gallery items can also act as links to external pages
Can mention a jQuery thumbnail slider image for the gallery sets. By default the thumbnail for the first item in the set is used to represent the set. Autoplay audio and video when Lightbox opens in Thumbnail Grid mode.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Option to show a particular category of items when the gallery first loads. Shrink images in Full-width mode to fit the container when the gallery first loads. Choose to show the thumbnails in Full-width mode when the gallery first loads. Choose the animated effect for the items in Thumbnail Grid mode when it first shows. Choose the animated effect for showing item captions/descriptions in Thumbnail Grid mode. Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Show the gallery either spanning the entire width of the browser or the width of its parent container. The gallery items can also act as links to external pages. You have the option to shuffle or randomly order the gallery items each time the page is refreshed. The gallery supports preloading of images in Full-width mode for smoother viewing. You can start the slideshow in Full-width mode when the gallery first loads. Option to set the path for the gallery configuration XML file. The automatic gallery script has been tested and is fully compatible with jQuery 1.Fixed a bug in the thumbnail grid layout when margins were set on the items. Improved the closing/opening of the gallery menu in touch-screen devices. Fixed a bug where the inclusion of images in the item captions interfered with the thumbnail grid layout.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. The gallery now is fully compatible with jquery 1.

Giga CSS gallery image displays very large images without loading the whole
image, giga viewer loads only needed fragment of the big image divided into small
The giga jQuery image viewer lightbox jQuery plugin allows you to easily replace <div> tags with animated image viewers with hotspots.Package contains command line program (for Windows only) and php script, for cutting images into pieces (max tested image had size 9000×9000 px). Package contains a program for cutting image. Package contains a example for building thumbnail gallery. Package contains a example for building lightbox gallery (ColorBox Gallery). Cross-browser compatible – Image Viewer is compatible with IE, CHROME , FIREFOX, OPERA , SAFARI. reading current image position and scale

Ultimate Grid Responsive Gallery
This is a HTML | CSS | JQuery Grid with a Lightbox, you can specify thumbnails for the grid and when you click on it to open the lightbox it will load the normal image, you can specify the text for the captions and for the lightbox. The filter navigation bar is generated automatically from the categories you specify to each thumbnail
You can link to another page when you click in a thumbnail

The Responsive Slideshow Photo Gallery has a fluid / flexible / responsive layout. The Responsive Slideshow Photo Gallery is using the GPU (hardware acceleration) using HTML5 standards. Customizable thumbnails border and background: each thumbnail can have a border and a background, the thumbnail’s background color, the border’s size and the border’s color are customizable. Thumbnail’s description: each thumb can have a short description with a transparent background under it and this description is visible when the mouse is over a thumbnail, the text can be formatted with CSS, the background color and opacity also can be modified (optional). Custom press thumbnail action: when a thumbnail is pressed you can choose either to display an original media lightbox which we have coded, or to open a new webpage, the url and target of this webpage can be specified. Zoom and panning support for images: you can zoom in and out an image and you can pan the image, in this way you can see the image in great detail (optional).2013 – We have added a new feature to this grid, the option to add media icons over the thumbnails when they are selected, now you can chose between thumbnails description, media icons or “none” when a thumbnail is selected.

The standalone gallery has a 5 star rating.Nova Gallery WP makes it easy to embed the Nova Gallery – Responsive HTML5 Multimedia Gallery, in your Wordpress theme. It is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You have the option of presenting your items in two different modes, which are a Thumbnail Grid and Full-width view, and you also have the option of switching between the two modes. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from jQuery mobile slideshow to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices. Try the gallery demos and resize your browser to see the responsive design of the gallery in action. Two display modes – Thumbnail Grid & Full-width. The Thumbnail Grid mode features a Masonry layout and you can control the spacing between items by applying margins through css,
This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). Supports multiple gallery sets or albums. The gallery features a fluid responsive design to account for various screens sizes ranging from simple mobile phones to desktop browsers and can also be placed in a container of any width. The gallery is mobile device friendly with touch screen support. Handy keyboard shortcuts have been provided for easier navigation of the gallery. The gallery items can also act as links to external pages
Create multiple galleries and manage them with the Gallery Manager. Can host media files in services like Amazon AWS and then insert those file links in the gallery settings page. The plugin allows you to upload media files through the WP Media Library, so you can use your previously uploaded files in the gallery too. Thumbnails for the gallery are generated automatically if you choose to, or you can upload your own thumbnails. Drag to sort gallery item order. Also shortcode for each gallery created, is visible in the Gallery Manager. Can mention a thumbnail image gallery for the gallery sets. By default the thumbnail for the first item in the set is used to represent the set. Autoplay audio and video when Lightbox opens in Thumbnail Grid mode.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Option to show a particular category of items when the gallery first loads. Shrink images in Full-width mode to fit the container when the gallery first loads. Choose to show the thumbnails in Full-width mode when the gallery first loads. Choose the animated effect for the items in Thumbnail Grid mode when it first shows. Choose the animated effect for showing item captions/descriptions in Thumbnail Grid mode. Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Show the gallery either spanning the entire width of the browser or the width of its parent container. The gallery items can also act as links to external pages. You have the option to shuffle or randomly order the gallery items each time the page is refreshed. The gallery supports preloading of images in Full-width mode for smoother viewing. You can start the slideshow in Full-width mode when the gallery first loads. Option to set the path for the gallery configuration XML file. Option to hide the Gallery Menu
Option hide any of the available view modes – Thumbnail Grid or Fullwidth. The simple PHP gallery script has been tested and is fully compatible with jQuery 1.Fixed a bug in the thumbnail grid layout when margins were set on the items. Improved the closing/opening of the gallery menu in touch-screen devices. Fixed a bug where the inclusion of images in the item captions interfered with the thumbnail grid layout.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. The gallery now is fully compatible with jquery 1.Fixed a bug regarding the displaying of gallery set names.
